The Design Phase
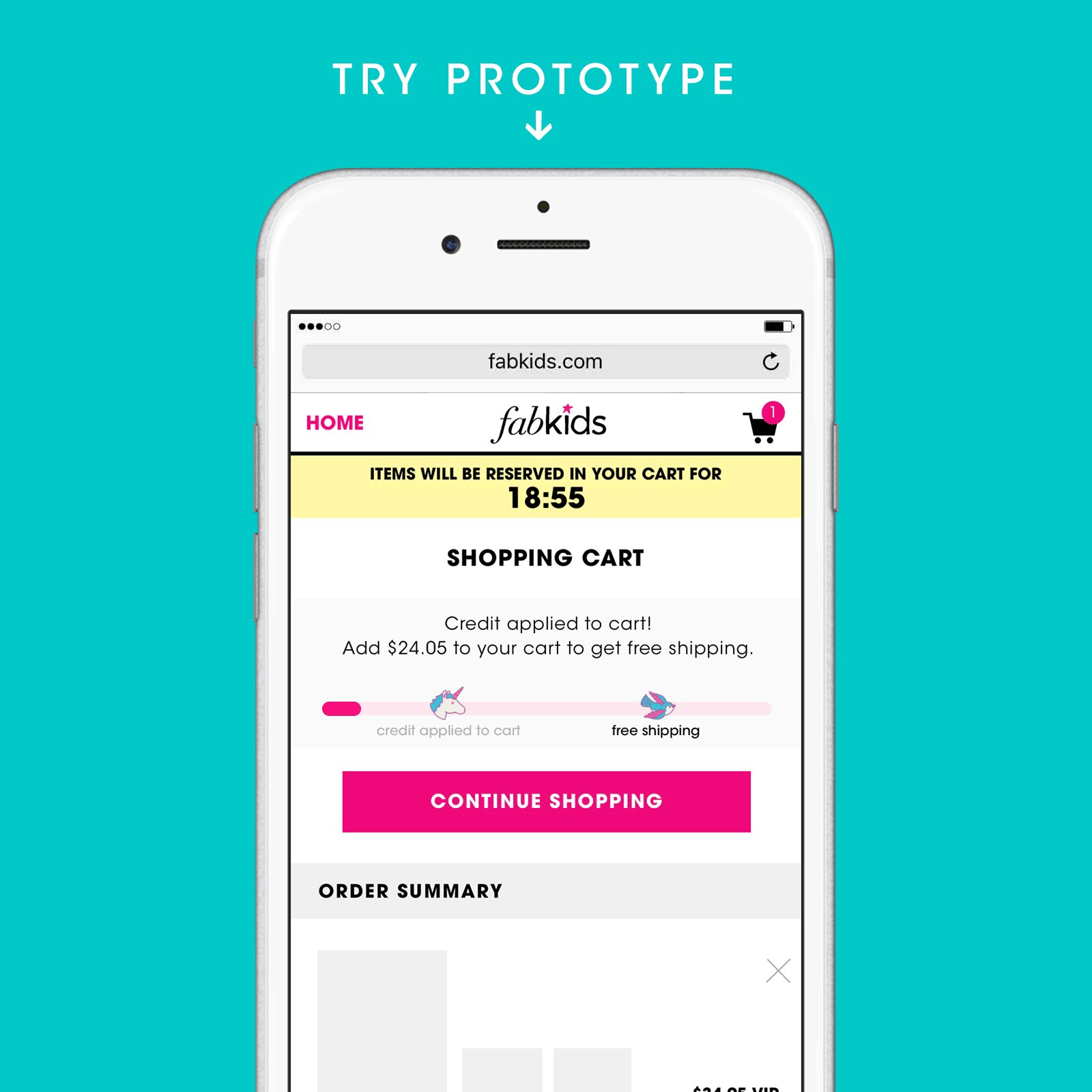
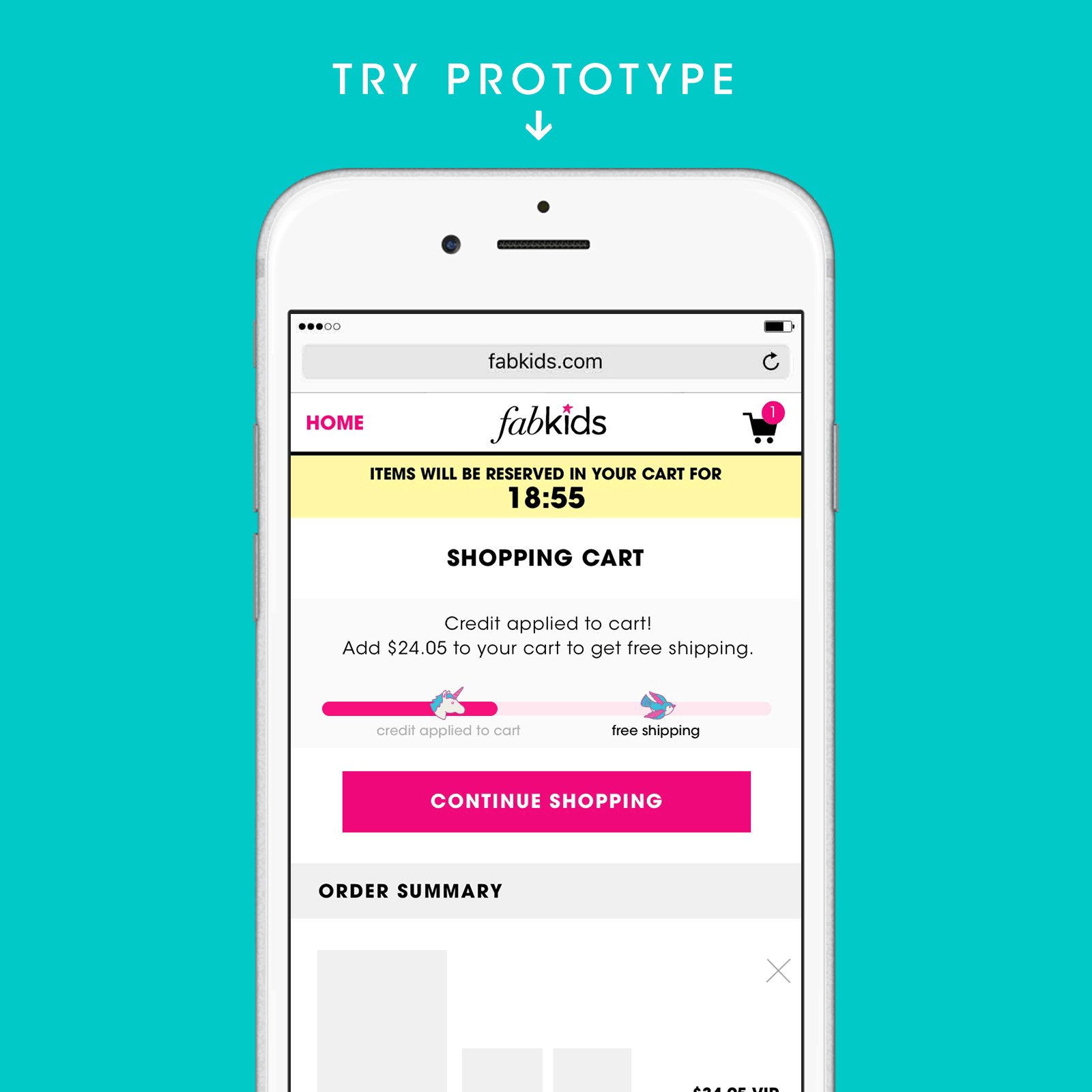
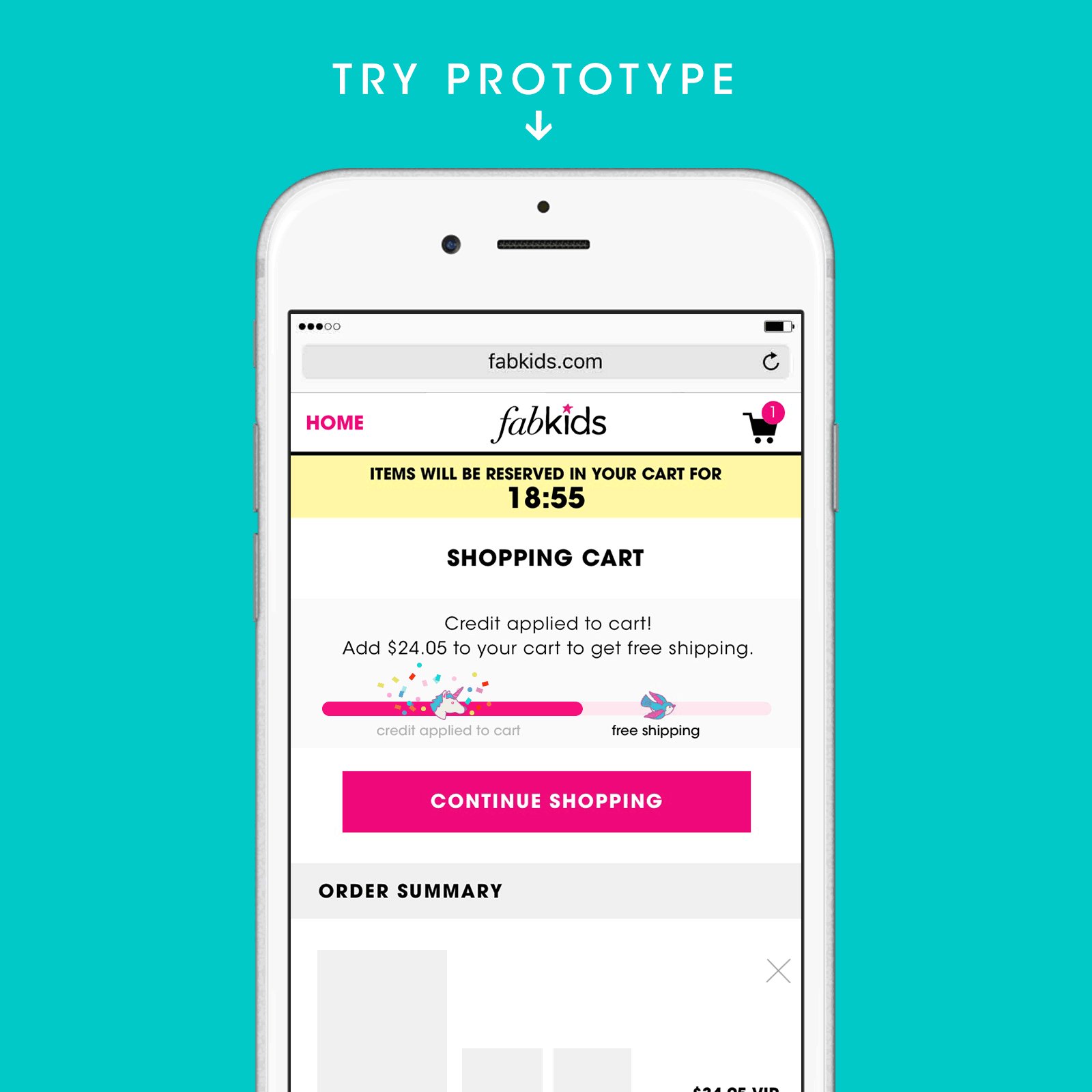
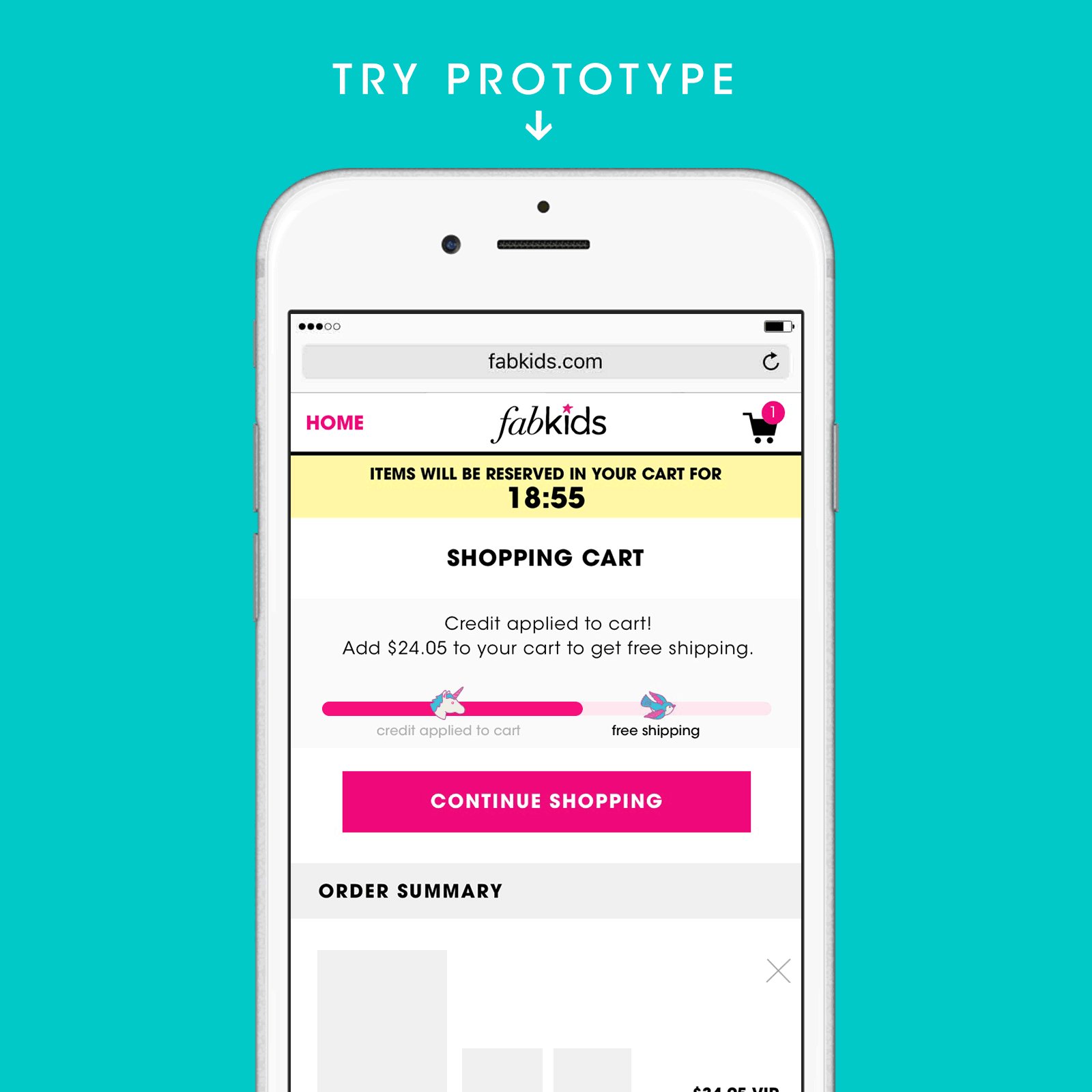
After defining the user goals, we started concepting with the idea of “meter" that focused on credit tracking. Later, it evolved into progress tracker that will appear in cart.
Iteration 1
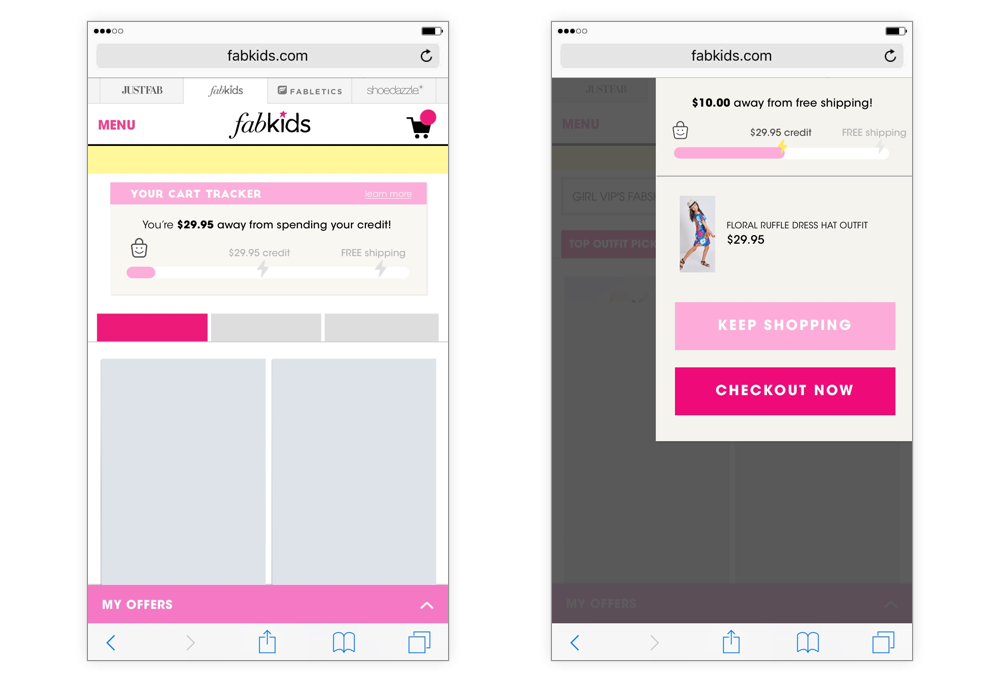
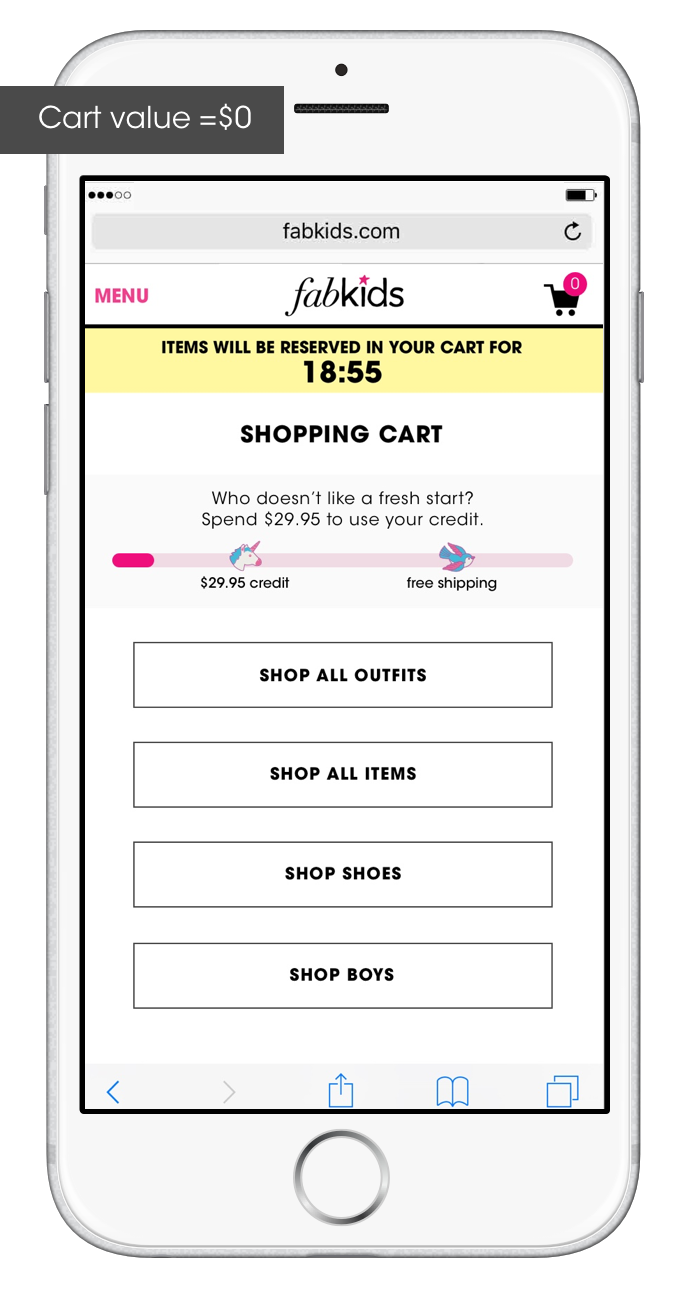
As we began to dive deeper into the design, we specified how the tracker would behave at different stages of the user journey.
Iteration 2
The team raised concerns on the messaging clarity on the “Added To Cart Modal”. Some argued that the animated downward arrow was distracting users from reading the message.
Downward Arrow
Option 1
Option 2
User Testing → Pivot
Although we secured the green light from all stakeholders, we felt it was a valuable next step to gain feedback on the current design flow by setting up a low level of effort user testing session with our in-house teammates.
Takeaway
Our biggest takeaway was that free shipping (what we expected to incentivize purchase) did not benefit us with customer satisfaction, clarity or drive orders, it created more frustrations and let-down instead. Although the feature was later de-prioritized, we learned the importance in user testing, for how it pinpoint potential user problems and secure instant feedback at an early stage.